Créer des pages performantes pour un site e-commerce, notamment la page d’accueil et les pages produit, repose sur plusieurs bonnes pratiques. Les étudiants de la Normandie Web School sont formés continuellement sur celles-ci !
Objectifs
Bonnes pratiques
Un en-tête clair et efficace
Une proposition de valeur percutante
Mise en avant des produits phares et promotions
Preuves sociales et réassurance
Footer bien structuré
Optimisation SEO
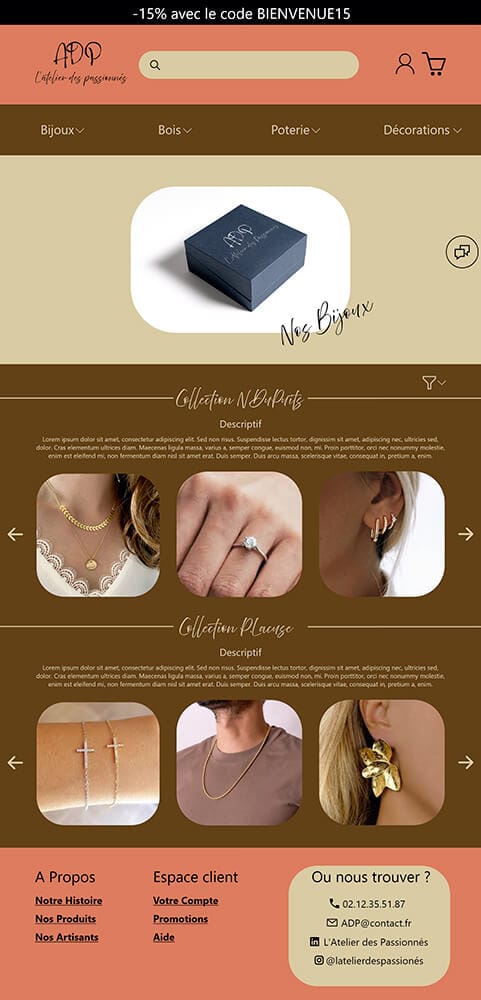
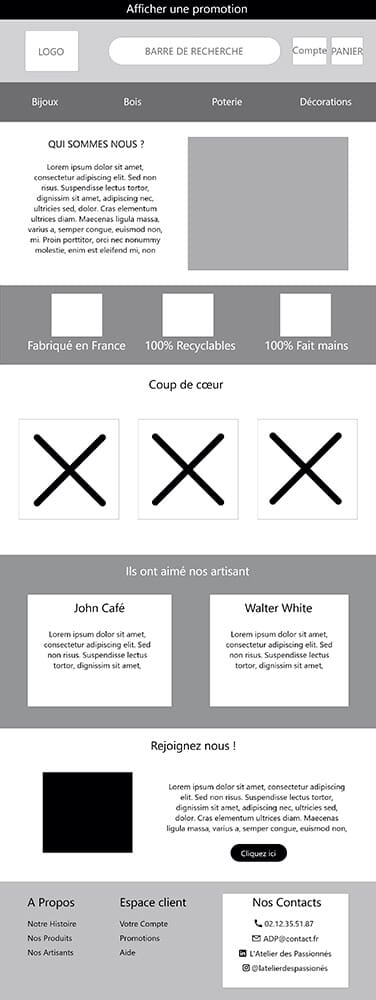
Réalisation étudiante


Objectifs
Bonnes pratiques
Titre produit clair et optimisé
Images et vidéos haute qualité
Description complète et engageante
Prix visible et transparent
Bouton d’achat optimisé (CTA fort)
Avis clients et notes
Informations sur la livraison et le SAV
Produits recommandés et cross-selling
Optimisation SEO
<title>, <meta description> et <h1> bien optimisées./chaussures-nike-air-zoom).Réalisation étudiante